How to add your Google Maps location on your Framer website
Oct 02, 2024
Framer
Displaying your business office address on your website with a Google Maps embed is quick and easy to do on Framer. Whether you want to provide clear directions or show your office location for credibility, you have two options for adding Google Maps to your Framer website: using coordinates or embedding an iframe. In this guide, we’ll walk you through both methods.
1. Using Coordinates
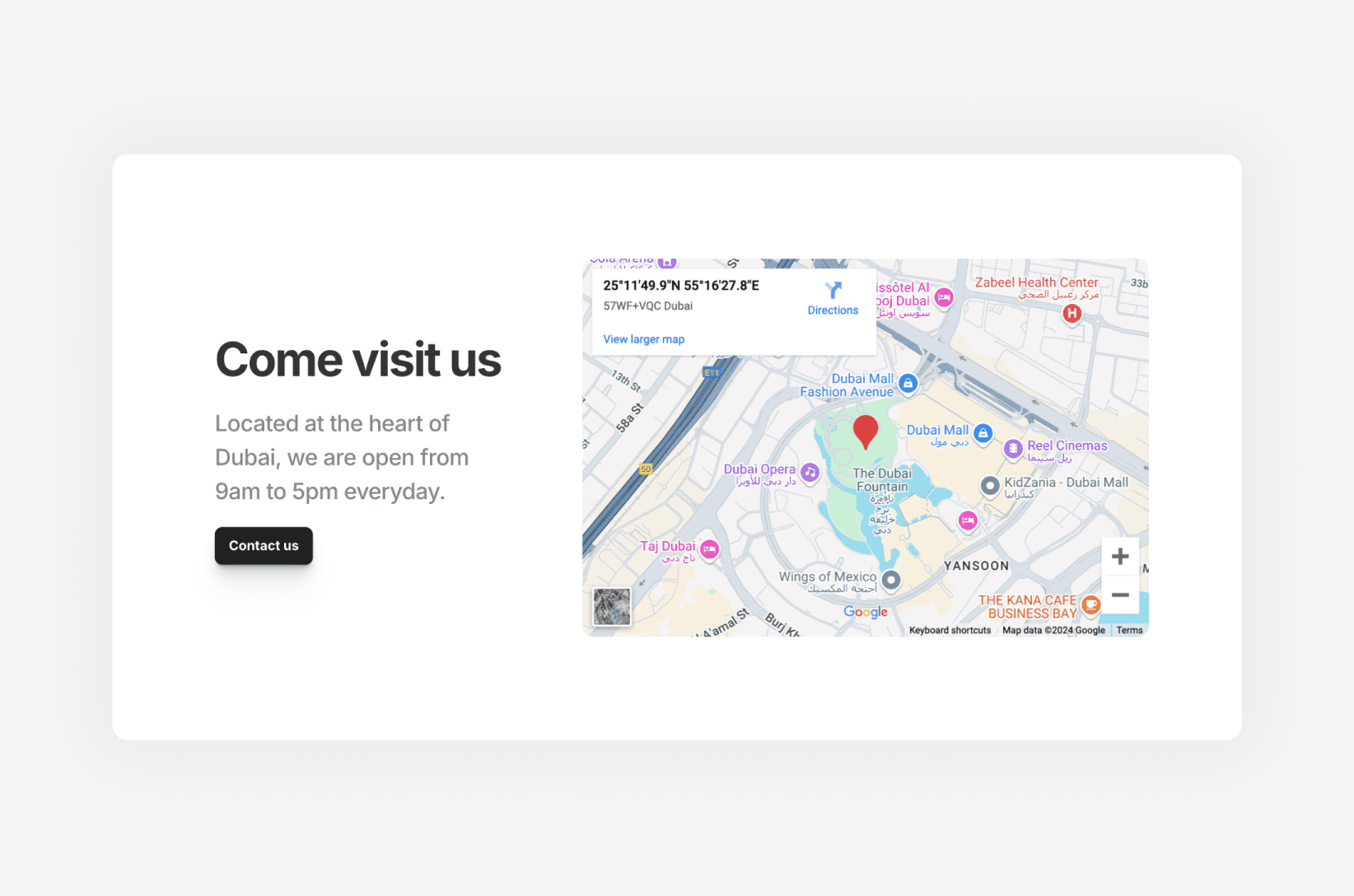
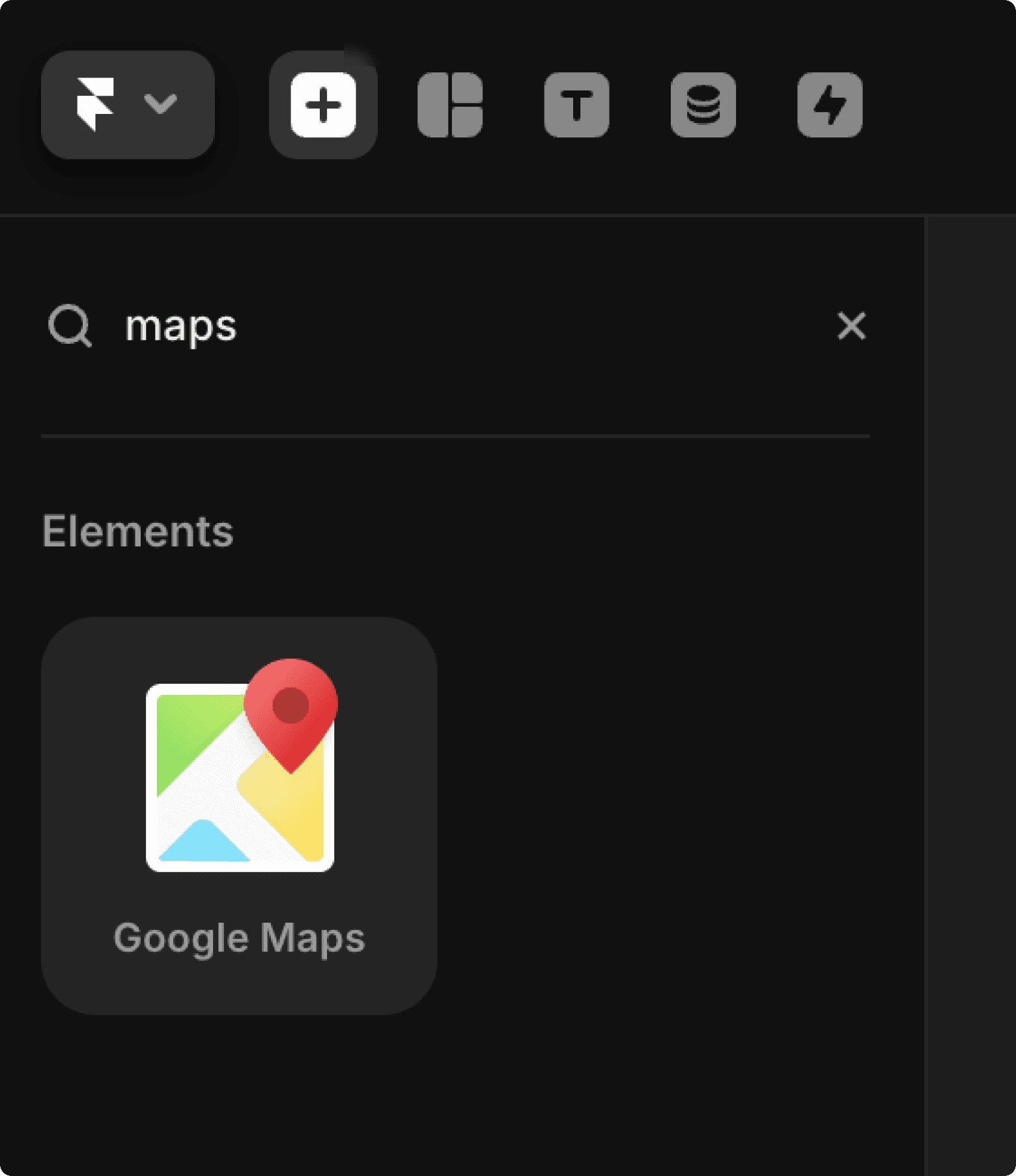
Let’s begin by adding your location’s coordinates. On the top left of the Framer interface, click on the Insert button (plus icon) and search for Maps. Drag the Maps component onto your canvas.

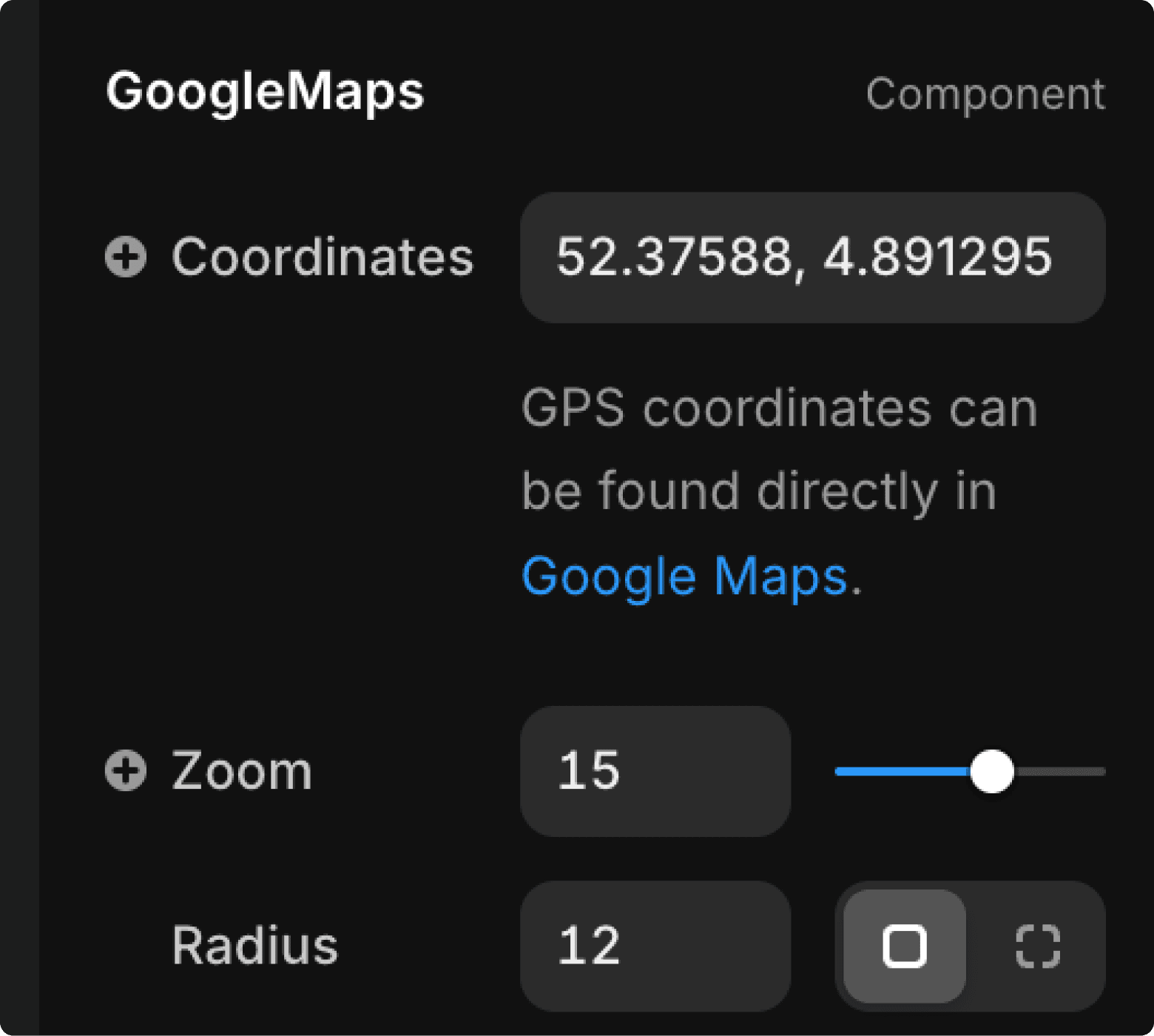
Once the component is placed on the canvas, it’s time to input your coordinates. Select the map component, and you’ll see a section in the properties panel (on the right) labelled GoogleMaps. Here, you can add your coordinates and adjust the zoom level to determine how close or far the view should be.

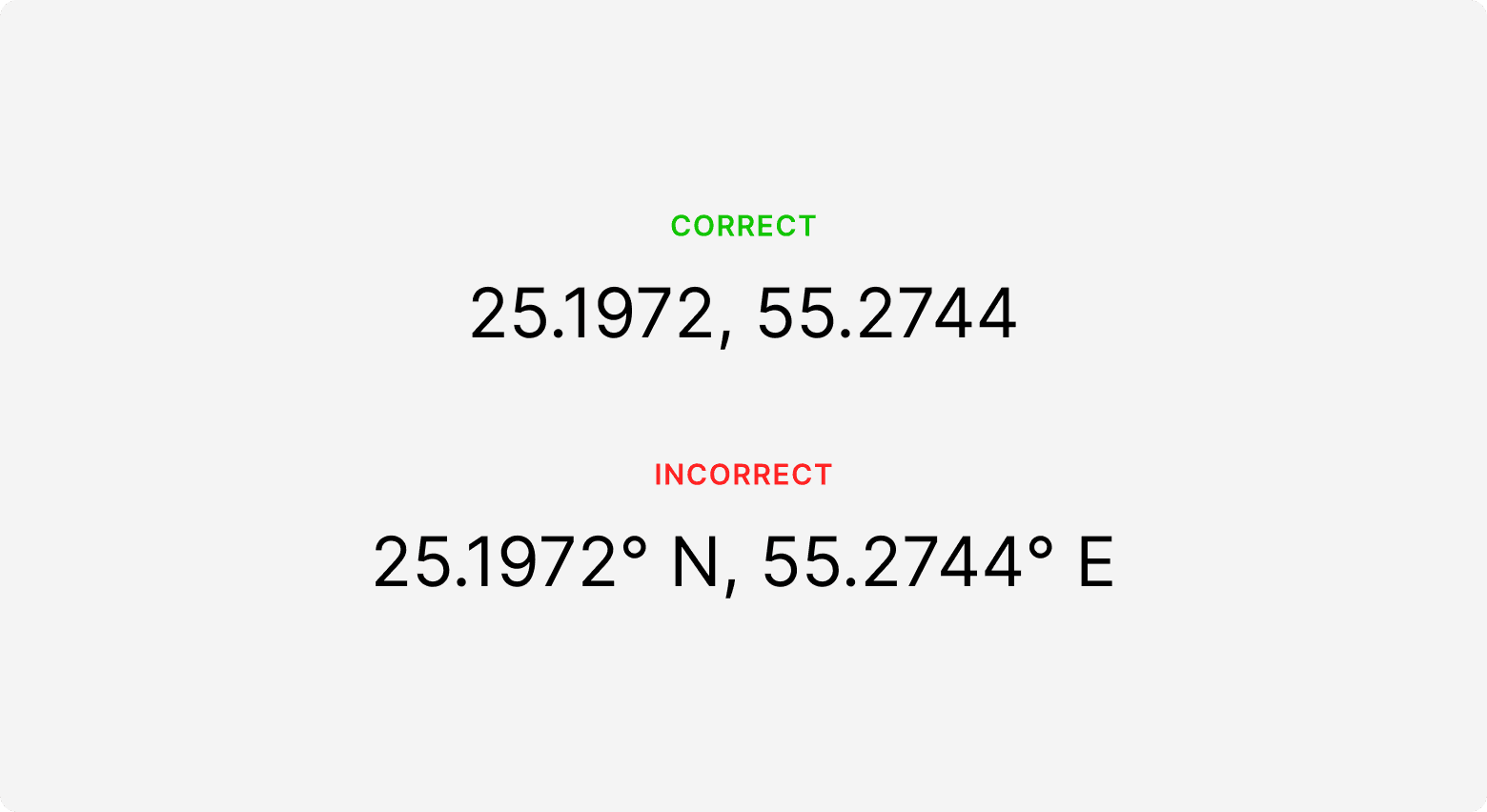
To find your location’s coordinates, you can simply search for your business address on Google Maps. When entering the coordinates, ensure you remove any degrees symbols (°) or letters.

2. Embedding an Iframe
If you don't have your location’s coordinates handy, you can embed a map using an iframe instead.
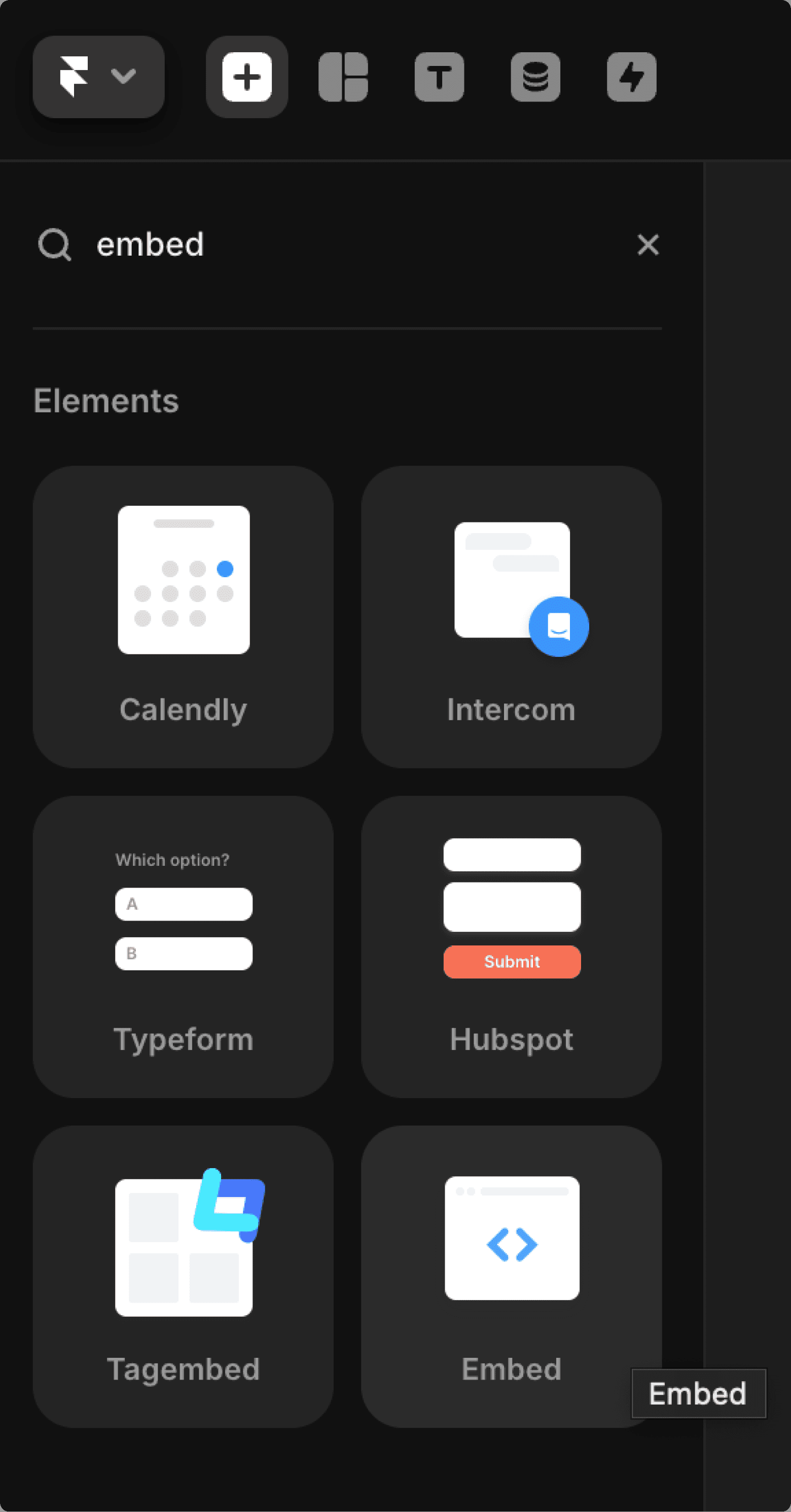
To do this, click on Insert (plus icon) and search for Embed. Drag the Embed component (last on the list) onto the canvas.

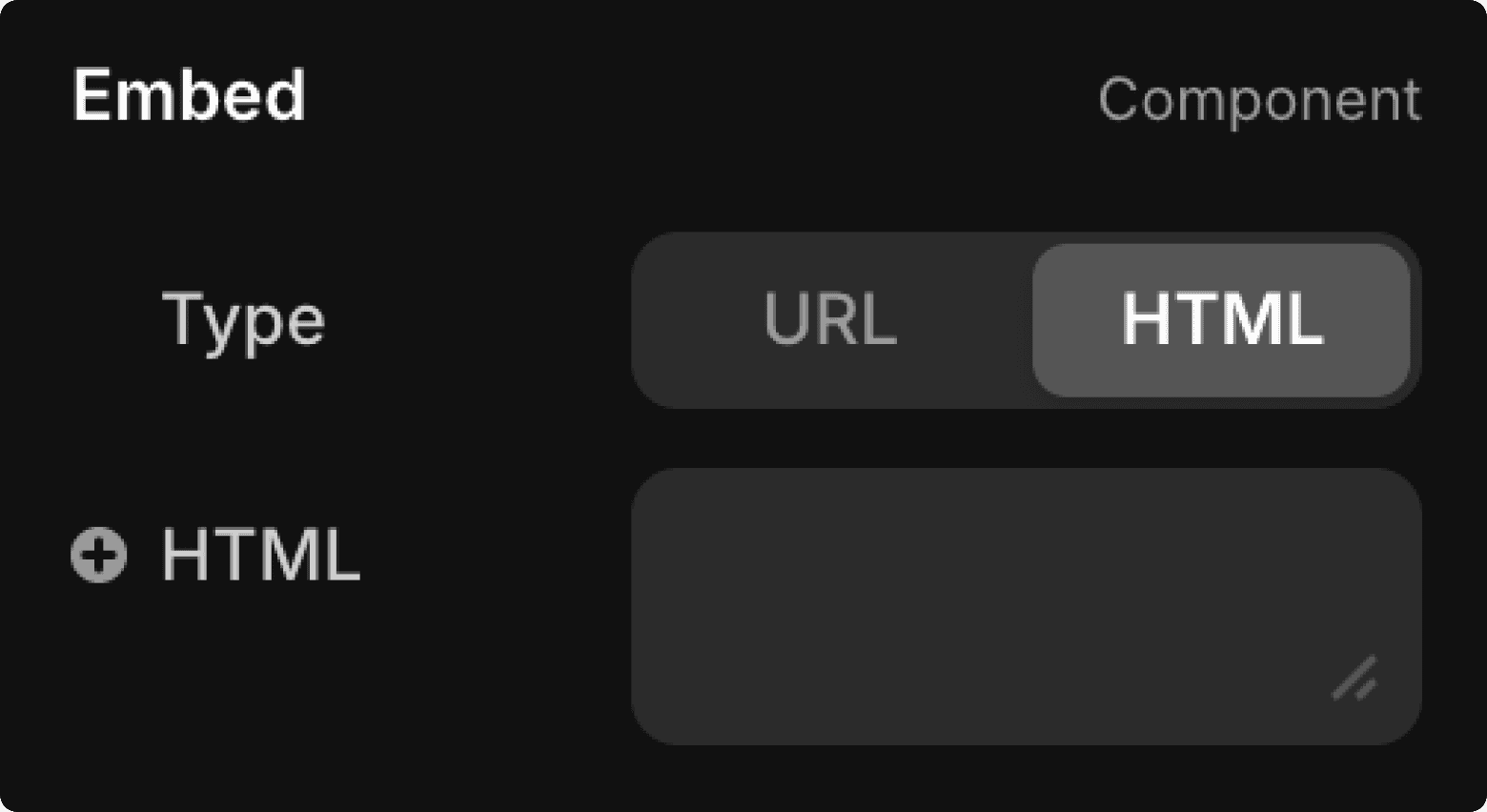
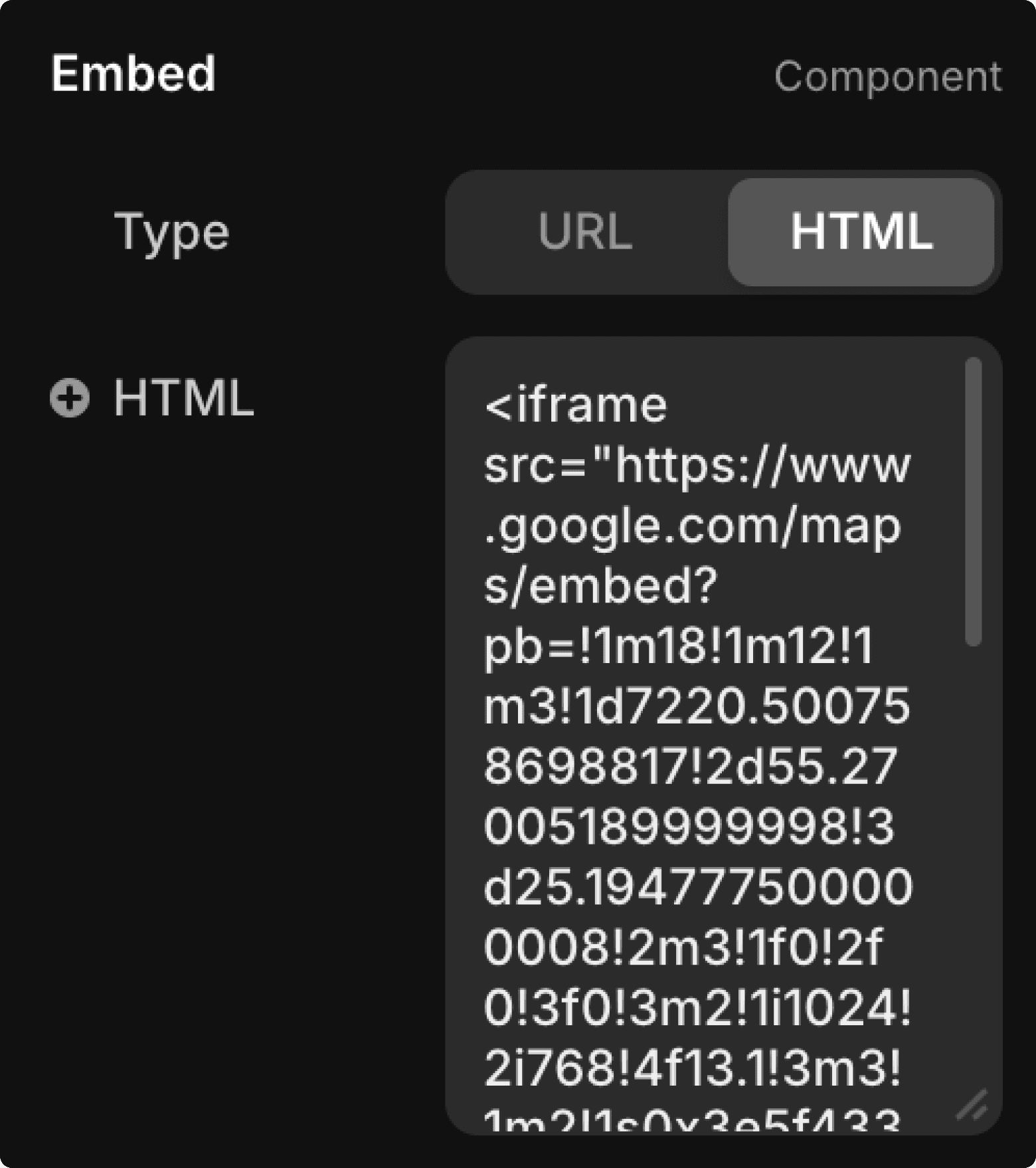
With the component selected, head over to the properties panel on the right. Change the Embed property type from URL to HTML. Don’t worry, you won’t need to write any code. Instead, you’ll copy and paste the iframe link from Google Maps, which is recognised as HTML.

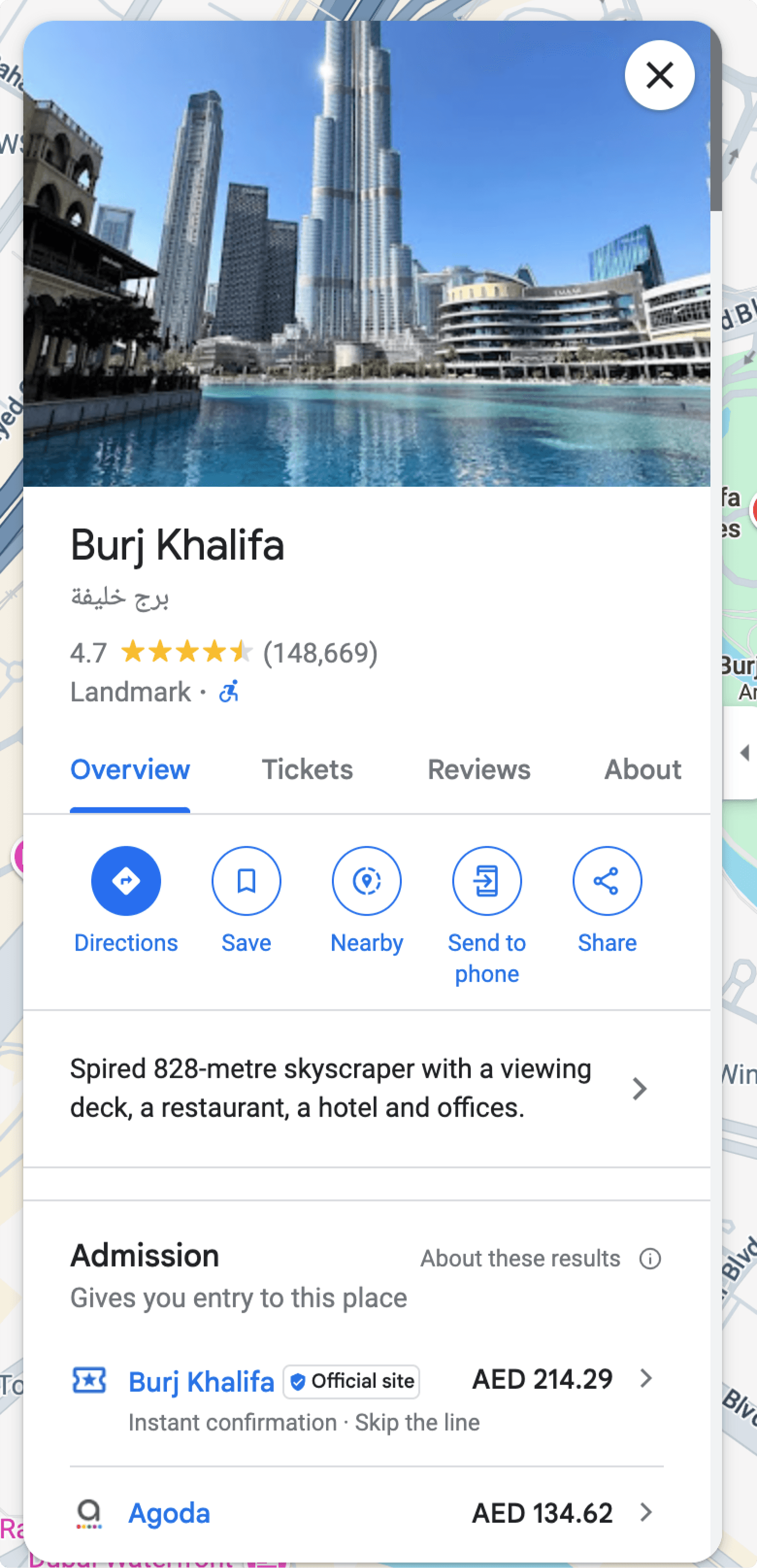
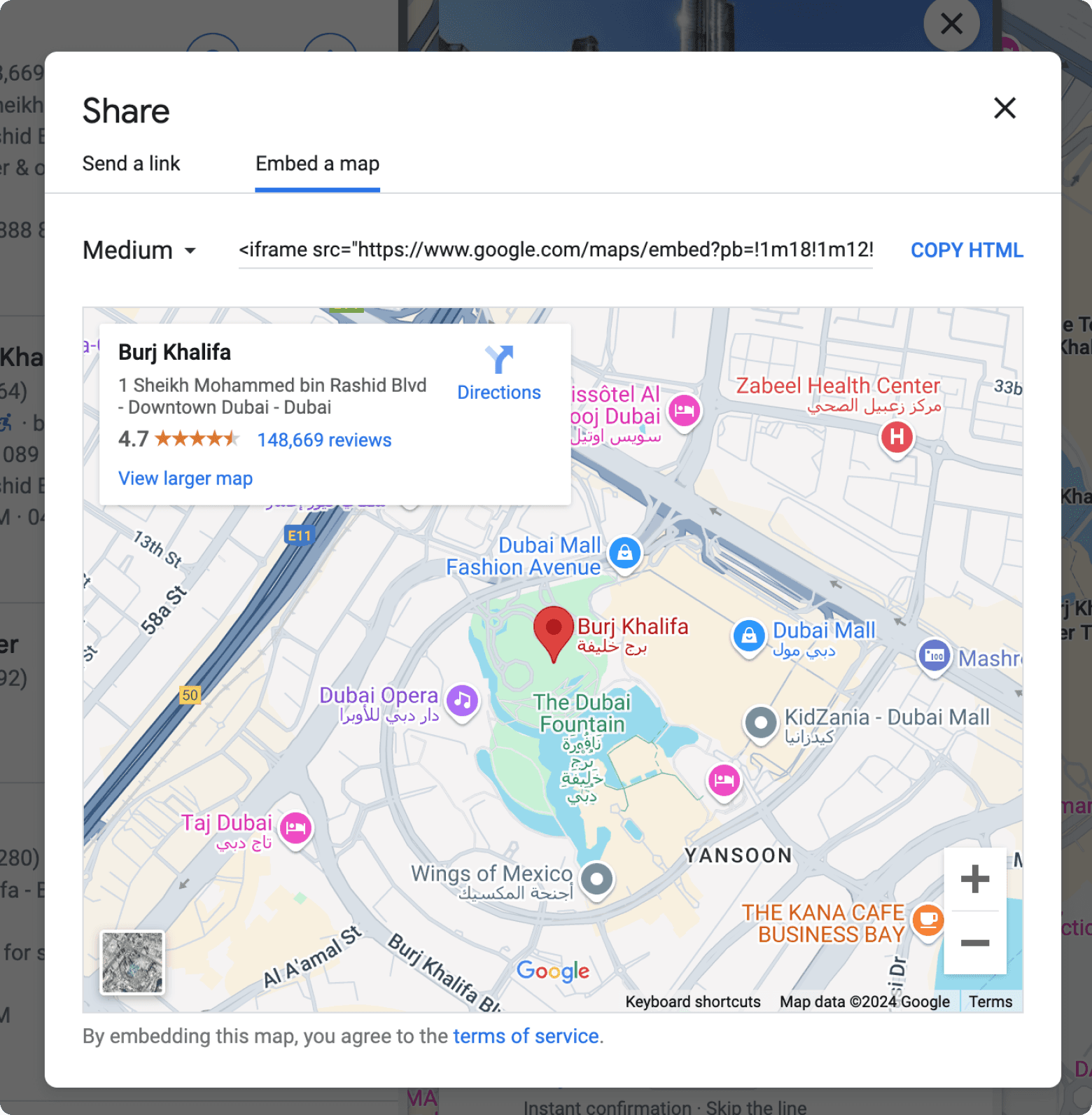
Now let’s add your iframe link. Search for your location on Google Maps:
Here’s how to get the iframe code:
Go to Google Maps and find your business location.
Click on Share and select Embed a map.
Copy the HTML code provided.
Return to your Framer website and paste the HTML code into the Embed component’s field.



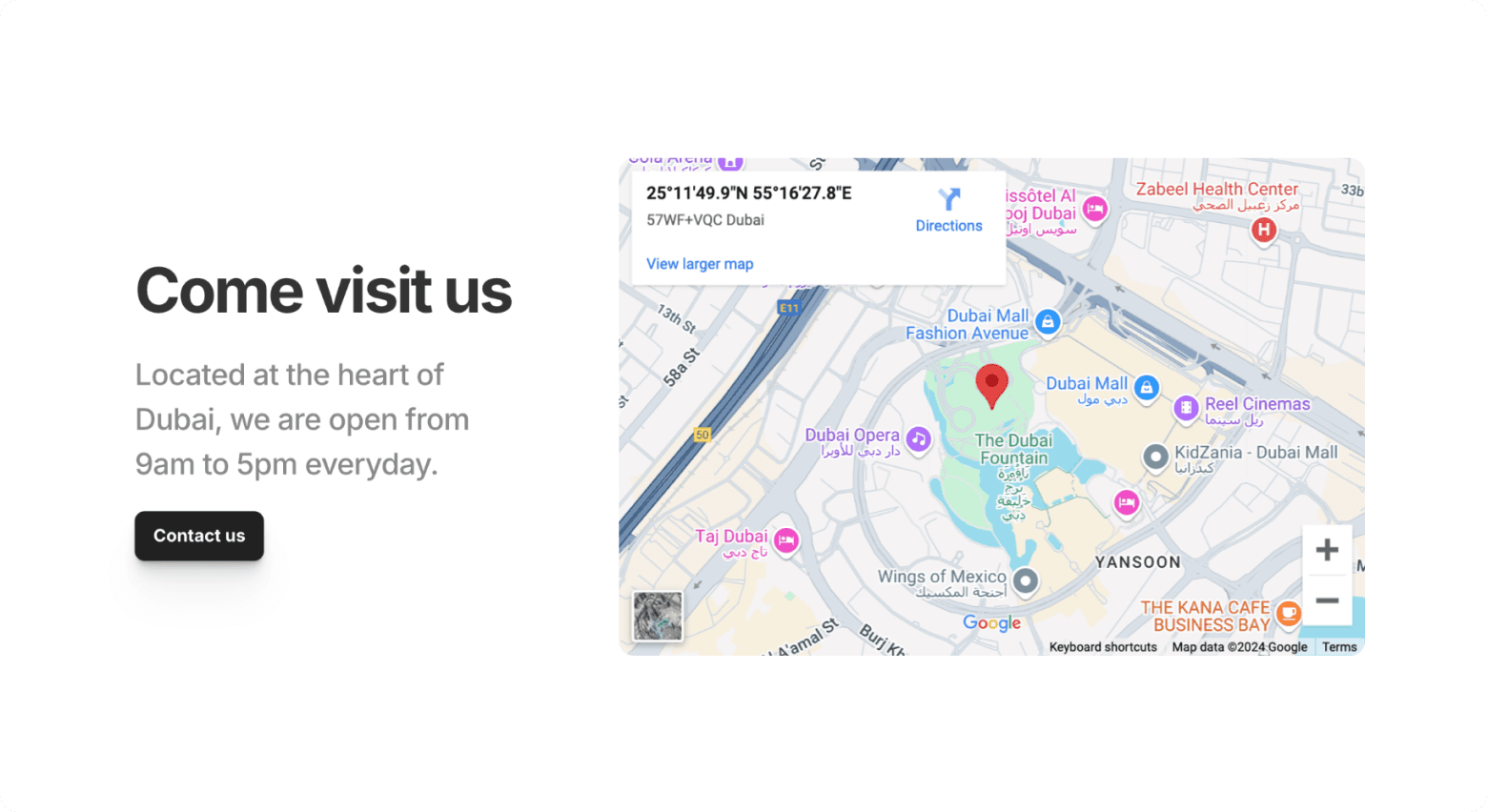
Once you've added your Google Maps location, make sure to publish your website (click the blue "Publish" button on the top right) to see the changes live.

3. Conclusion
Adding your business office address or location to your Framer website using Google Maps is a simple and effective way to enhance your website's usability and professionalism. Whether you choose to use coordinates or an iframe, you can have your location displayed on your website in just a few steps.
If you're having trouble connecting Google Maps on your Framer website, or if you'd like some extra guidance, don’t hesitate to reach out.
Each of our templates comes with step-by-step video tutorials, making it simple for you to customise and launch your website with confidence. Whether you need a portfolio, blog, or business site, our templates are designed to be flexible and user-friendly.