Build an Advanced Framer Website with Oliur
1. Intro
In this course, we'll be diving into the process of building a website in Framer. This guide is perfect for those who have some experience with Framer, perhaps having already constructed a basic website, and are now eager to tackle something more intricate.
2. Setting up the Homepage and Navigation
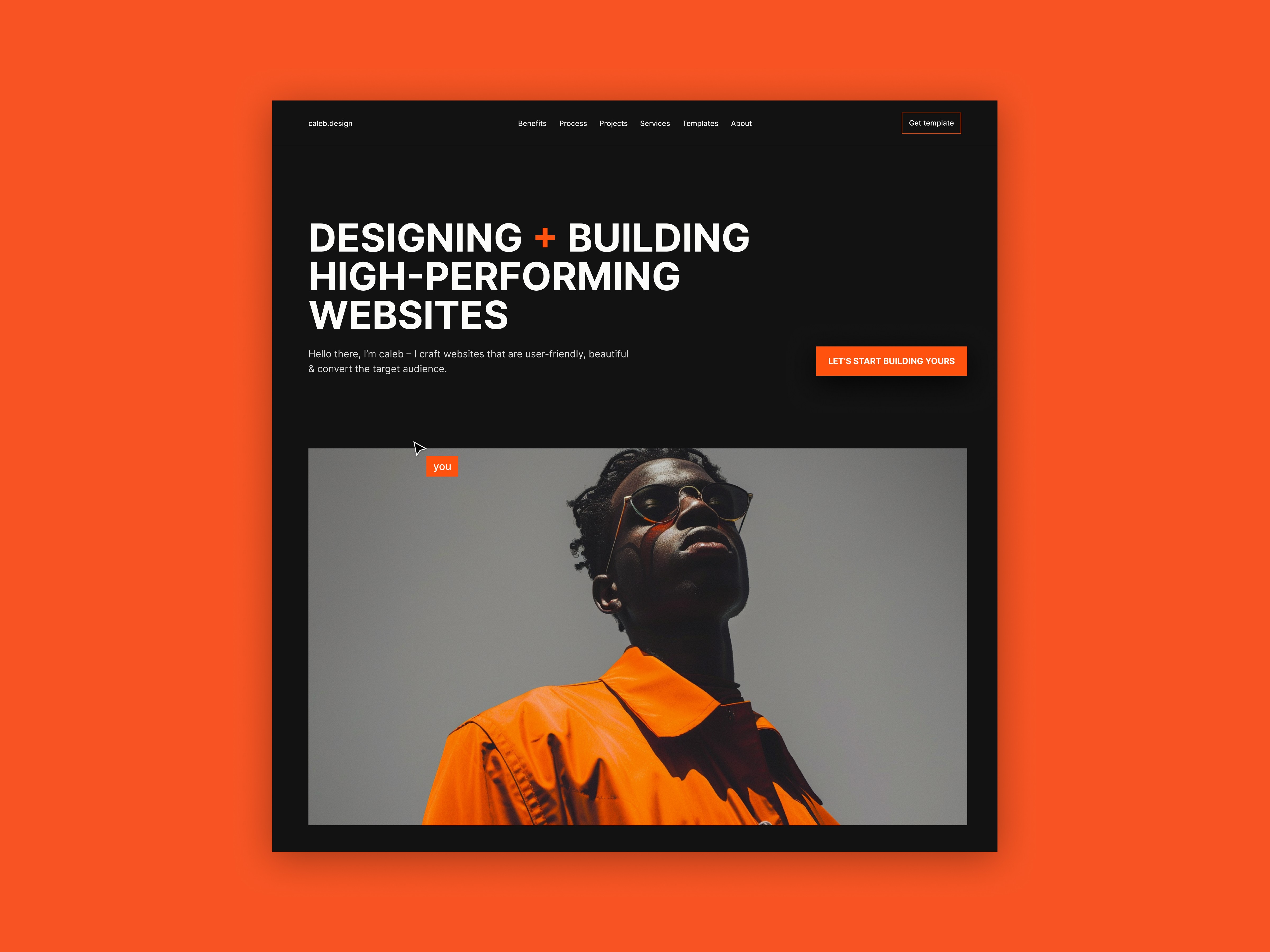
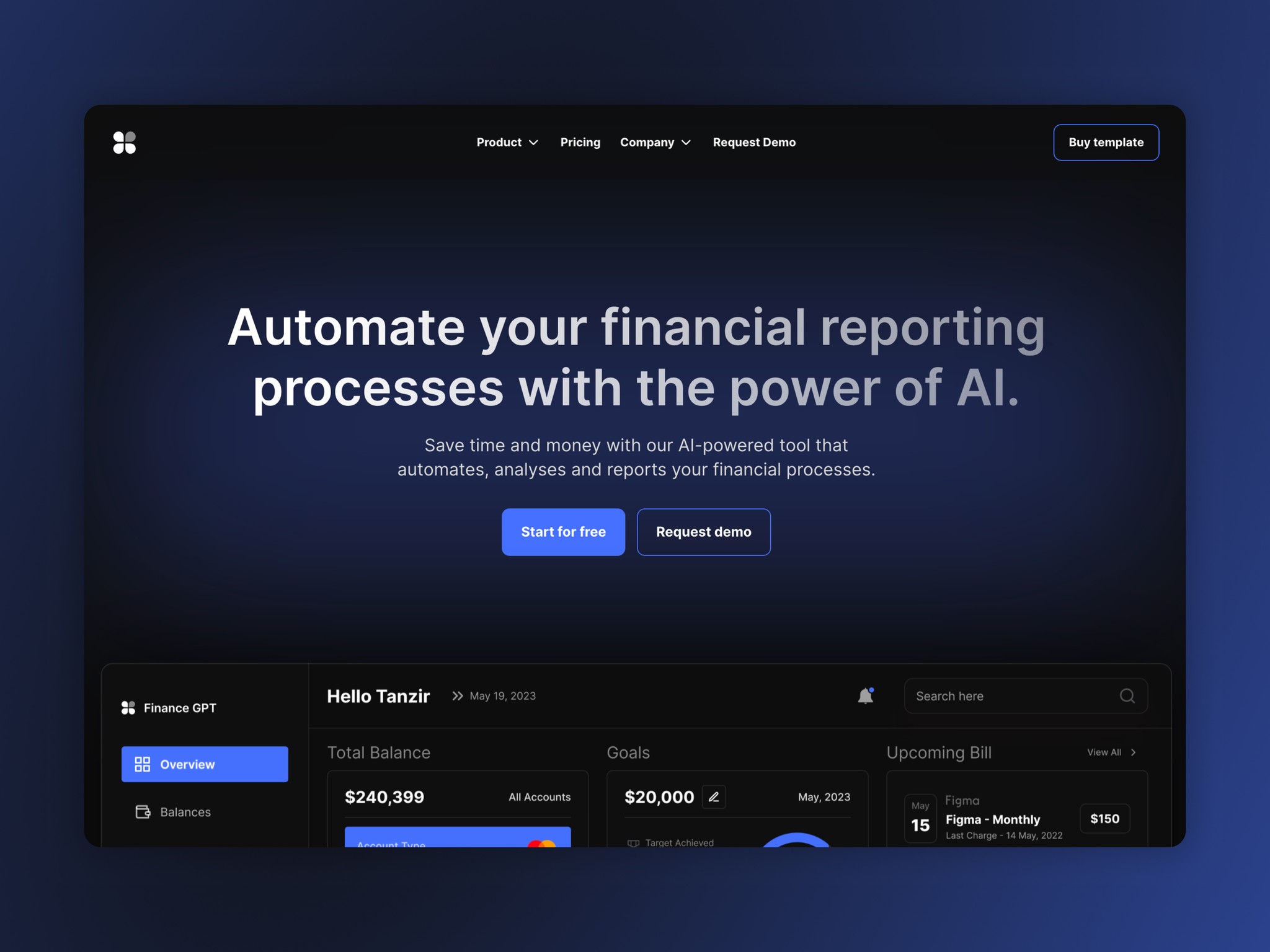
Join us in this Framer tutorial as we build a sleek, responsive website. We'll start with easy navigation using Framer's own tools, then jump into creating an eye-catching hero section. You'll get tips on styling, like making cool text effects and adding images. Plus, learn how to ensure your site looks great on any device, from desktop to mobile. Perfect for those looking to step up their web design game with Framer!
3. Building the Pricing Page
In this Framer tutorial, we're diving into building a sleek, responsive pricing page. We kick off by setting up our page and then borrowing elements like the navigation and hero section from our homepage for a cohesive look. Watch as we tweak the layout, style our pricing columns with neat features and descriptions, and ensure everything is looking sharp on both desktop and mobile.
4. About and Contact Page
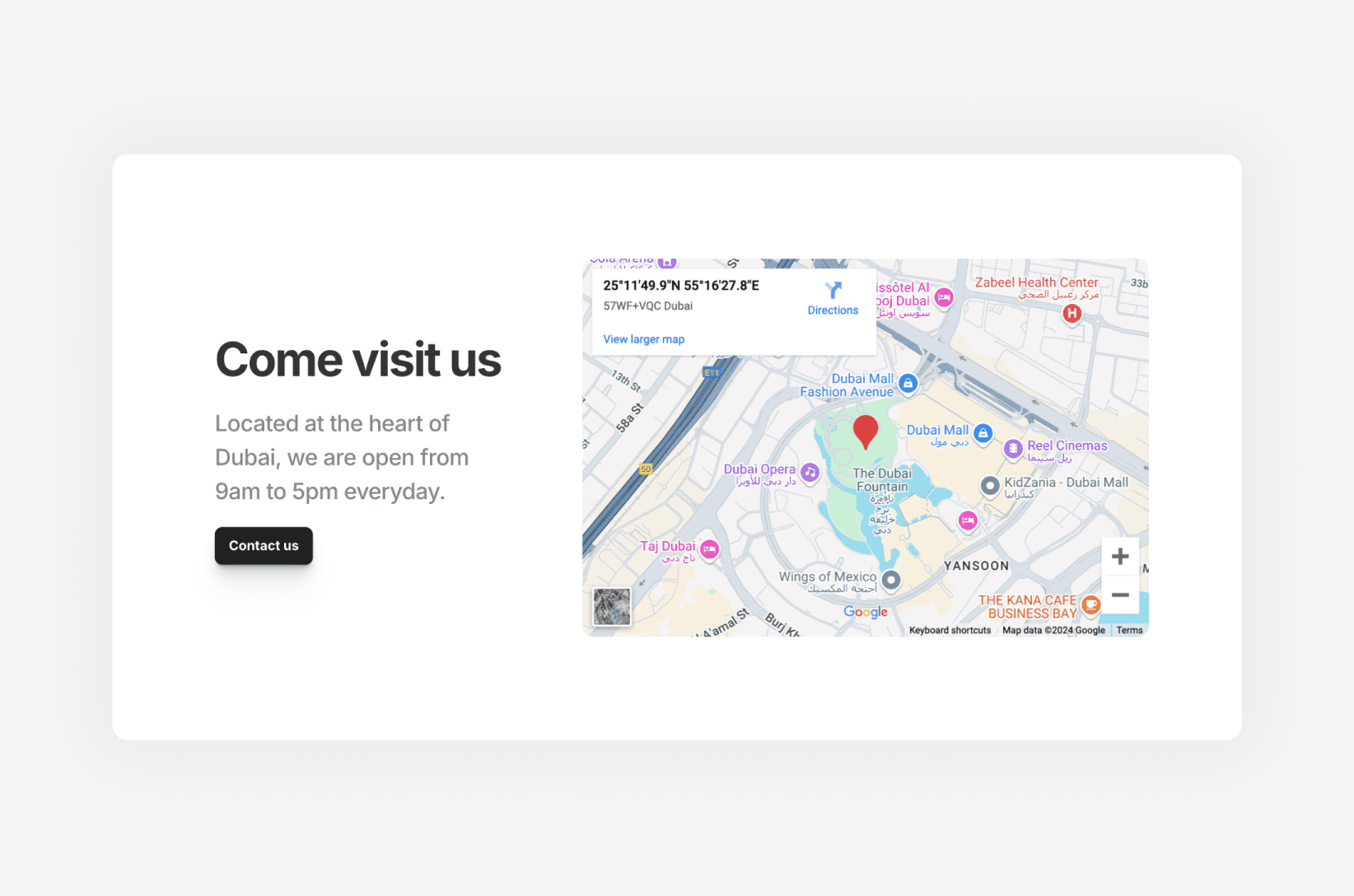
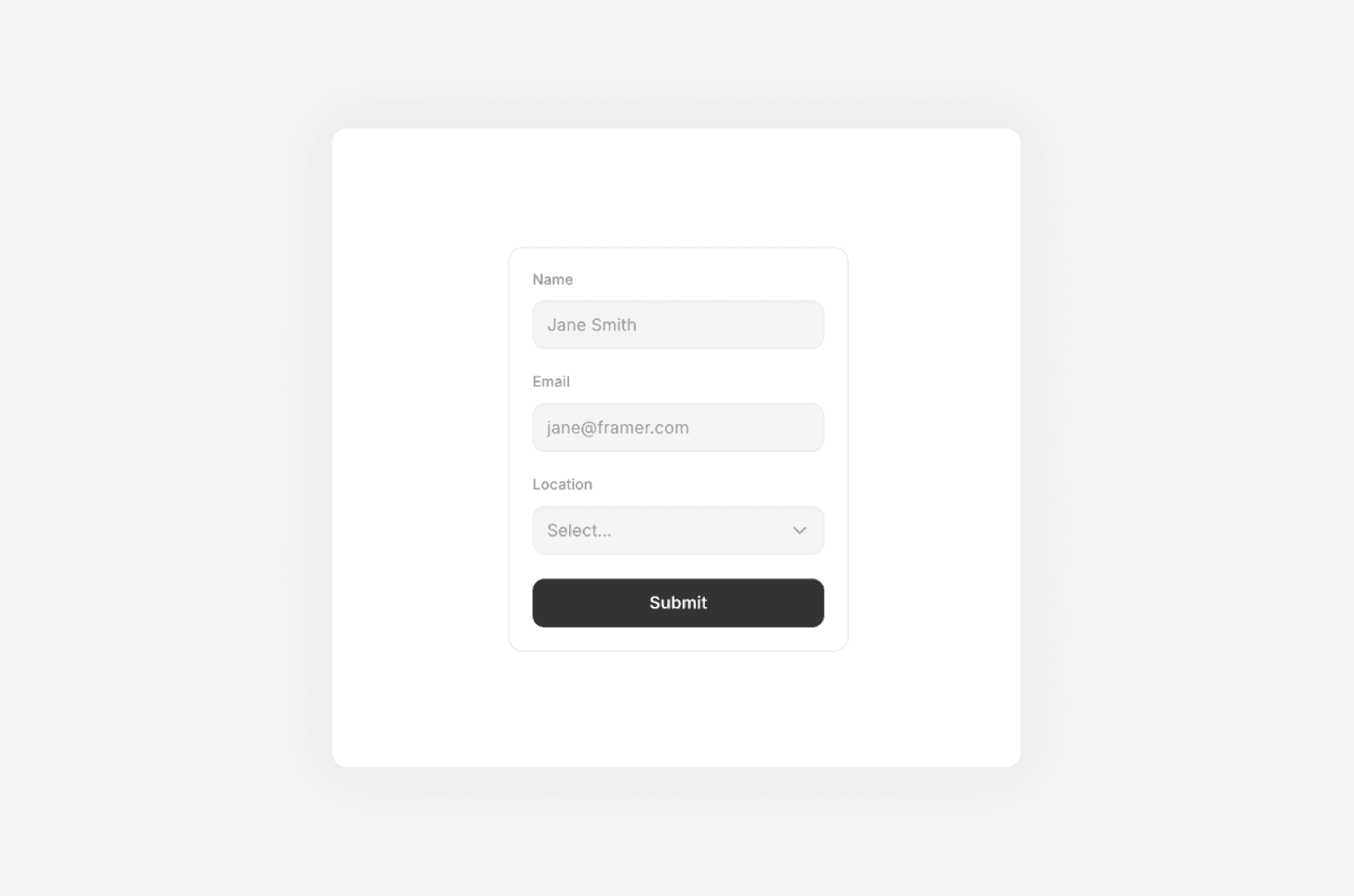
In this Framer tutorial, we're tackling the About and Contact pages. We start by duplicating our Pricing page and transforming it into an About page - tweaking the hero section, ditching the pricing grid for a cover image, and adding some stylish text and job listings. Then, we dive into the Contact page, where we seamlessly integrate Framer's pre-built contact form and FAQs section, tweaking the styles to make them our own.
5. Updates and Changelog Pages using the CMS
In this video, we guide you through the process of updating the change log section of your website. Starting with adding a CMS (Content Management System) and a blog page, we demonstrate how to utilise the provided templates and customise them for your needs. The tutorial covers various aspects of web design including adding sections, adjusting padding, and ensuring responsiveness across devices.
6. Setting up and Managing a Blog using the CMS
In this video, we walk you through the process of adding a blog to your website using the CMS system. To make the most of your time, we start with an already-established blog section containing several posts, each with unique content and thumbnails.
7. Site Overview
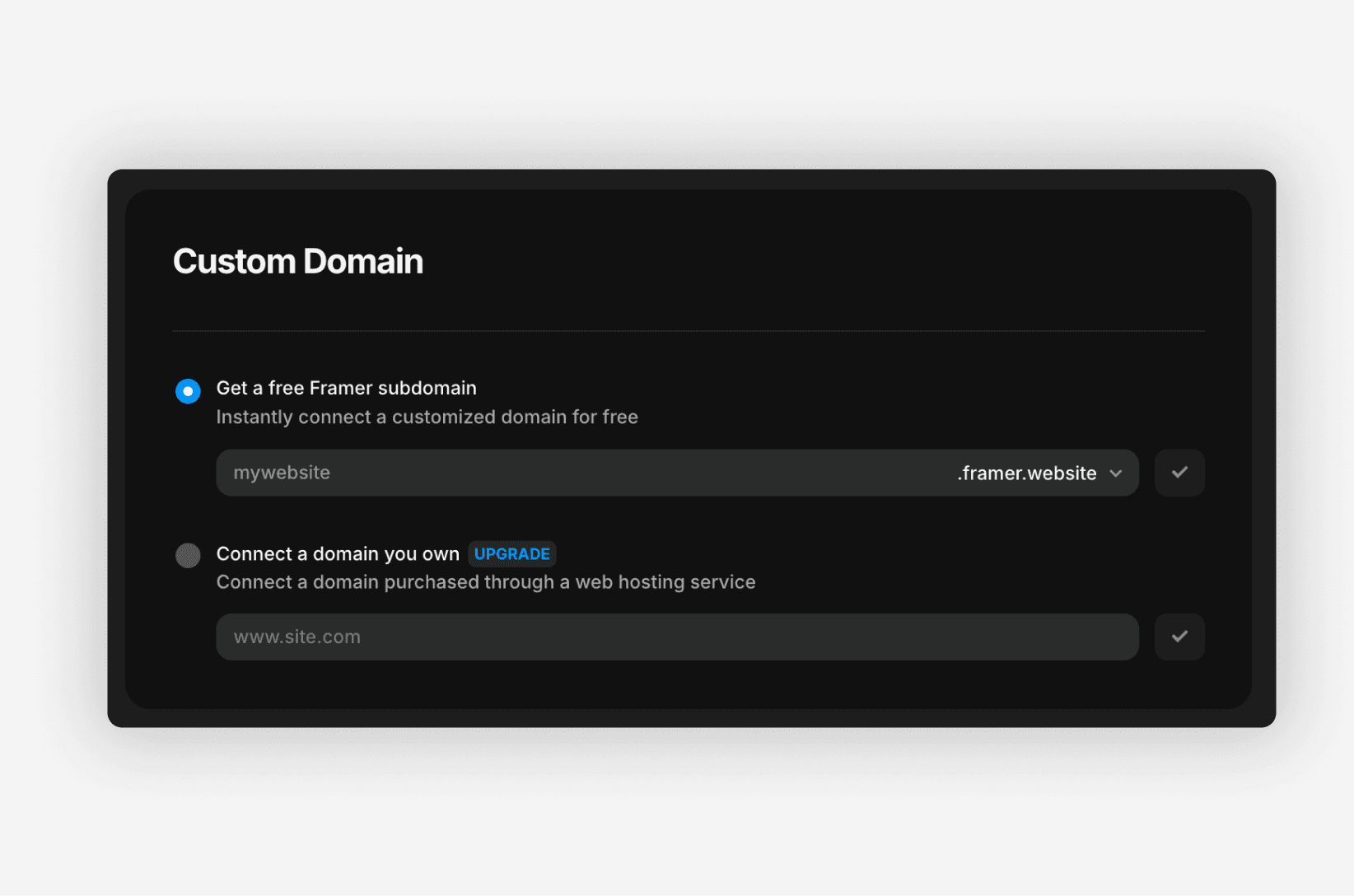
In this brief video, we showcase the completion of our full website, highlighting the recent updates made to the navigation for improved functionality. We take you on a quick tour through the various pages, including the change log and contact page, demonstrating the seamless operation of each section. A key aspect of our website is its responsive design, ensuring an optimal viewing experience across different devices. This marks the successful completion of our website, fully functional and ready for visitors.
If you're having trouble building your Framer website, or if you'd like some extra guidance, don’t hesitate to reach out.
Each of our templates comes with step-by-step video tutorials, making it simple for you to customise and launch your website with confidence. Whether you need a portfolio, blog, or business site, our templates are designed to be flexible and user-friendly.